Sergei Klimkin discusses the Web Vision module, outlines ongoing projects, and presents the component roadmap.
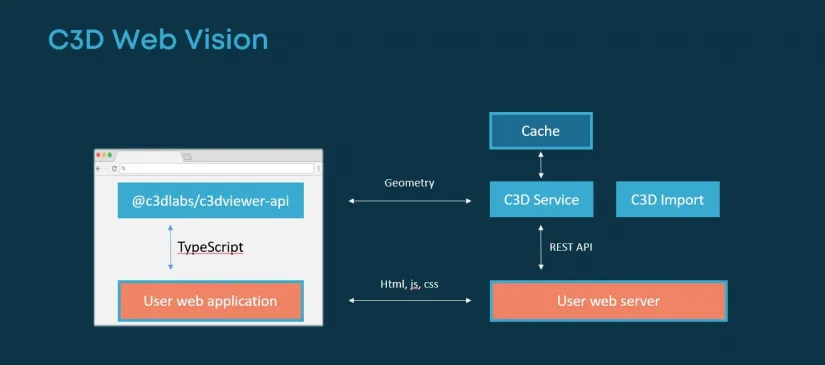
Web Vision is a browsed-based visualization module with a client-server architecture. It offers camera control functions including panning, rotating, and zooming with both mouse device and touchscreen gestures. The module also provides the process to select geometry, so you can use the cursor to point directly or draw a frame to encompass objects either inside or intersecting the frame. You can also manage object visibility and camera zooming, create dynamic sections, and more.
Web Vision consists of two parts. The frontend part is an npm package that integrates directly with the browser. It features a TypeScript API for managing such visualization properties as hiding, colorizing objects and offering interactive capabilities. The server-side part is more focused on data management, so it handles conversion, data preparation for visualization, retrieval of attributes, metadata, etc. It uses REST API to facilitate integration with microservice architectures.
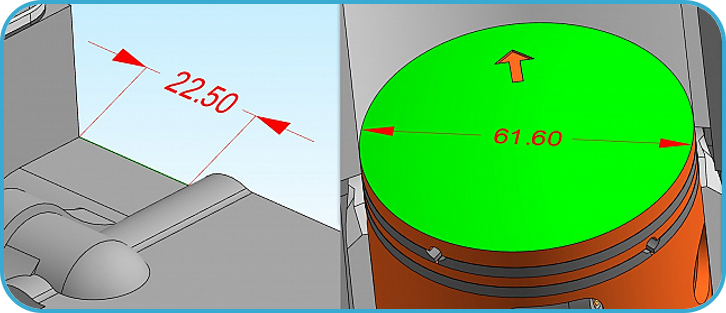
Measurements in Web Vision are one of the key areas of improvement. So far, we have implemented linear, angular, radial, and diametrical dimensions. The API Release 1.5.1 supports all these dimensions. We are refining the code to enable the future creation of linear or angular dimensions from points.
Since there is growing interest in Web Vision, we are also enhancing the demo. We include an open-source demo to show how to use all these components.
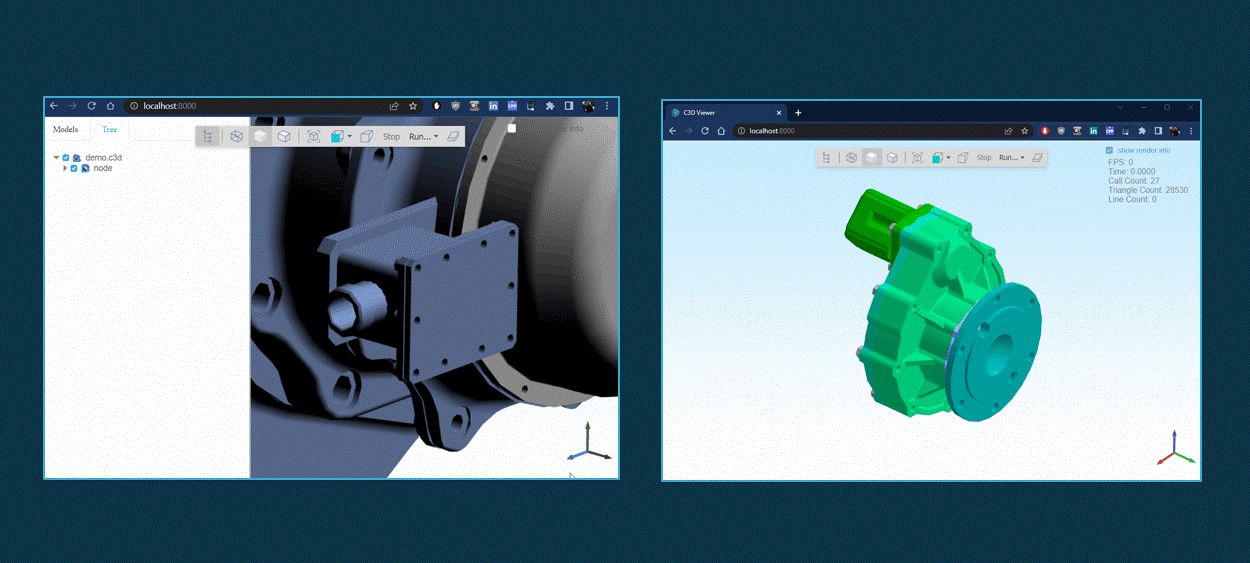
The figure on the left demonstrates how to work with custom views. Besides the standard views, you can create custom views and switch between them. On the right, you’ll notice the demo now includes documentation for the TypeScript API, detailing all the controls and PMI objects currently available. Starting from the next build, the demo will be available to all users.
The demo also shows how to load multiple models into the workspace, addressing difficulties some users experienced with this task. Now it is very clear how to upload individual files or build an assembly from multiple files.
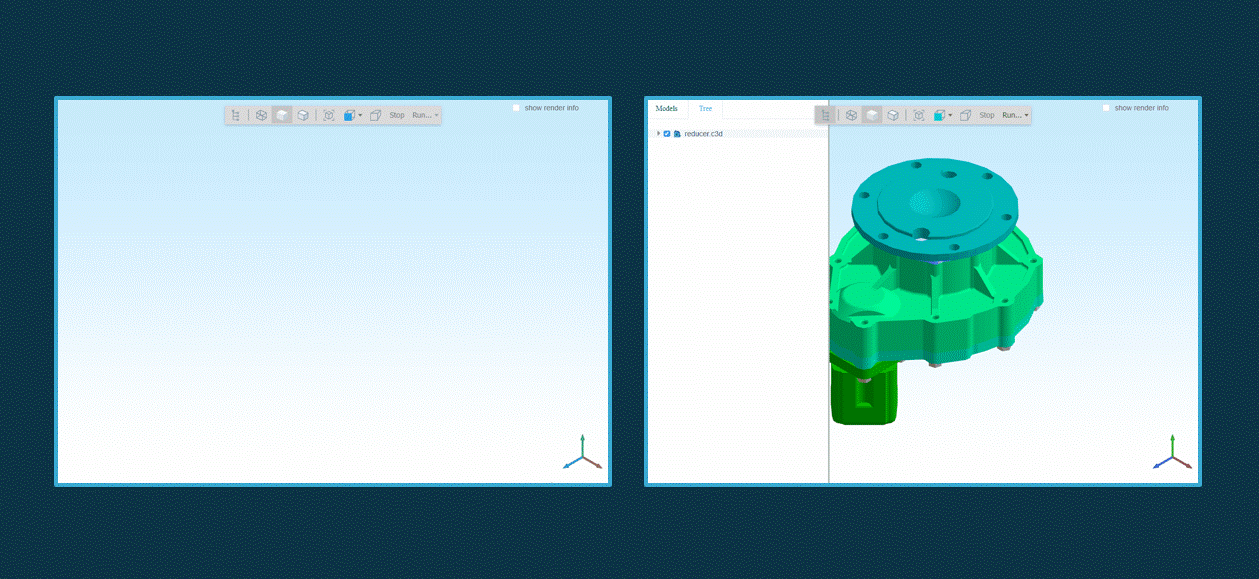
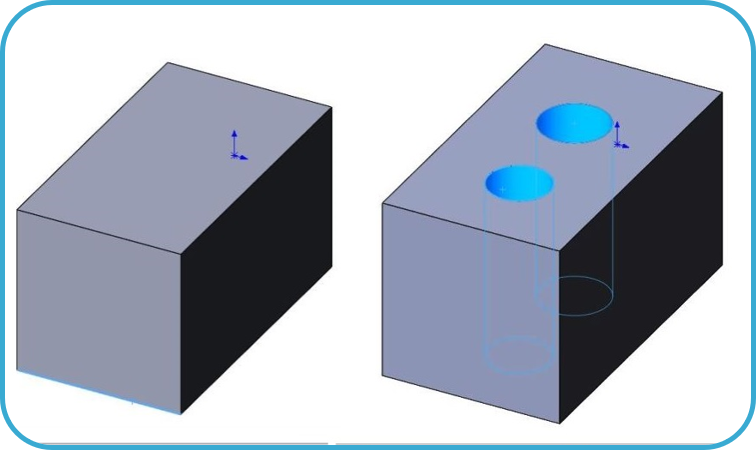
The figure on the left shows how to partially load models, while the figure on the right demonstrates how to control visibility. (In other words, we load the entire model and then hide some objects).
We are further developing the Web Vision features. Following the 2022 roadmap, we plan to introduce manipulators that are already present in the desktop version.
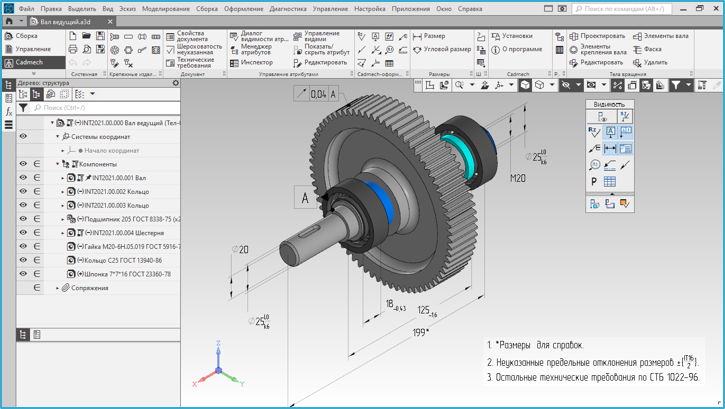
By now we have added a coordinate system model (axis triad on the right bottom corner) indicating the direction of each axis. This makes it easy to navigate in the 3D space.
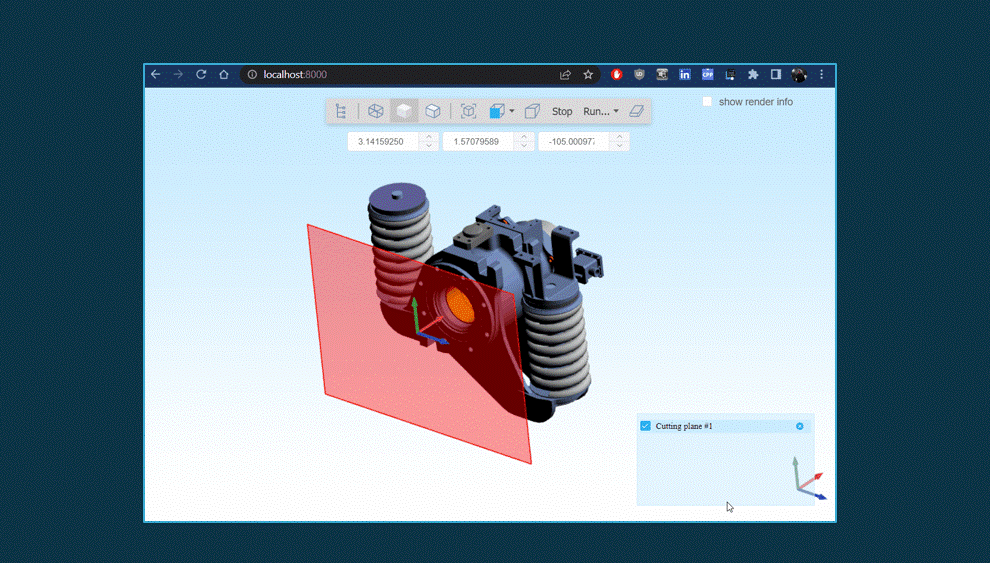
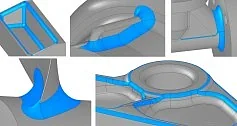
We are also working on managing dynamic sections with manipulators.
With this feature, you can move the section plane interactively. The manipulator is currently in development and its final release may differ from what is shown in the figure. The plane rotation functionality will mirror that of the desktop version.
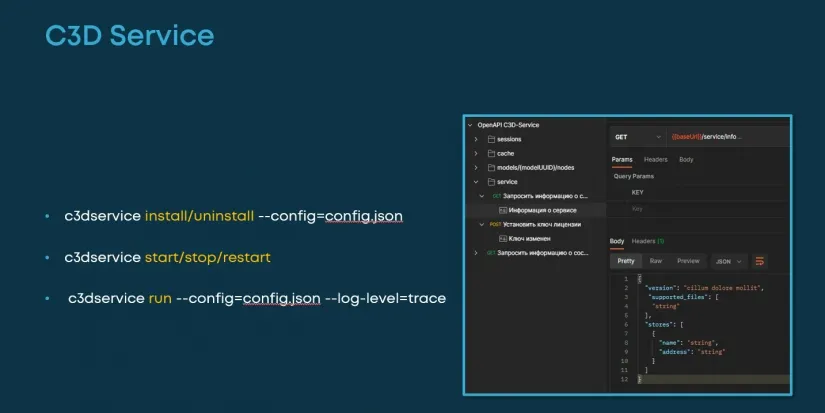
Another key moment is interoperability. Starting with version 1.5.1, the service can run in both Windows and Linux.
This means that now it can be registered, installed/uninstalled, and started with the start/stop function or other service management tools. An interactive run command is available to accommodate legacy mode.
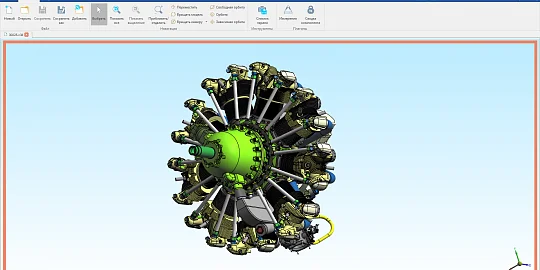
The second major challenge we face this year is improving performance. Let me tell you about the model we are trying to load and optimize now, and about the result we want to get. The model comprises over one million geometric objects and more than one hundred million triangle facets. It occupies 3 GB on disk, whereas the browser’s memory usage limit is only 4 GB.
The target fps is not less than 30. Another feature is partial loading, which involves loading a segment of the model up to a specific size to adhere to memory constraints. To accomplish this, we’re enhancing the partial loading feature to boost rendering performance and increase fps. We plan to move to WebGL 2.0 to leverage new features of the graphics API. Our goal is to build frames dynamically and adapt the model rendering to the required fps. The model will be automatically completed by loading the missing objects. Next on our agenda is implementing Level of Detail (LOD), which can decrease network traffic and reduce the data stored in the browser, addressing the mentioned memory limitations. To surpass the 4 GB limit and prevent re-downloading data already acquired, we intend to utilize the browser’s local cache.
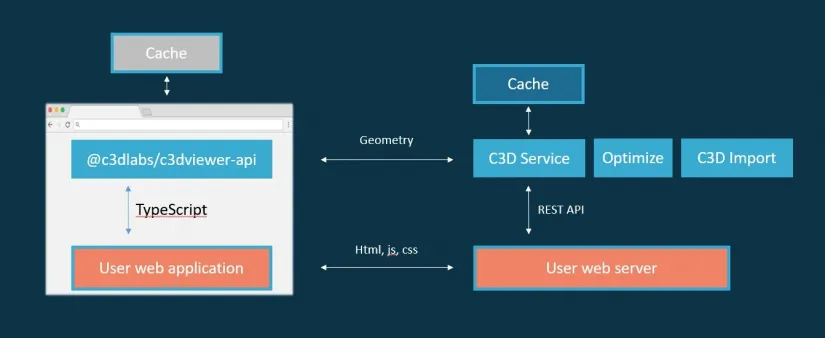
Please note some small changes to the Web Vision working scheme.
One of the innovations will be solving the problem with some files. It was not uncommon for users to encounter poor visualization when opening models. The issue was that models, after conversion, failed to meet visualization standards due to lost instances, an increased number of triangles, and poor triangulation. Now C3D has many functions to fix triangulation, find instances, optimize the mesh, and merge the geometry. The new Optimize module offers optimization within the service. The diagram illustrates the server cache, and now a local cache will also be introduced for data reuse to prevent reloading.
A bit about the roadmap for the future. The primary goal is to implement the visualization of PMIs added in KOMPAS and other CAD tools, i.e. to display PMI objects received from the file converters.
Measurements are yet another area of improvement. We’ve already incorporated the geometric objects; now we need to properly configure the associated processes.
For a pipe, we will display its radius. If we have two flat surfaces, we will draw the exact angle between them.
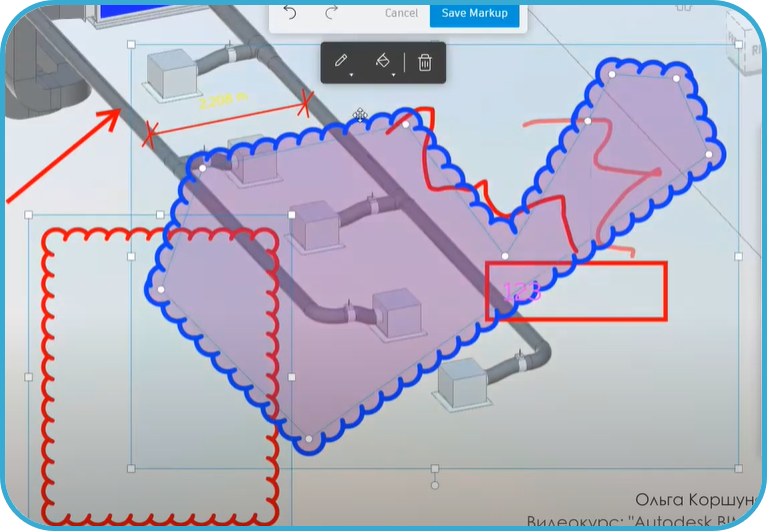
The markup feature is also coming. It is currently in the analytics phase. We welcome your suggestions and consistently take user feedback into account as we enhance the solution.
We will also add support for embodiments. It will enable downloading various embodiments from KOMPAS files.
Another upcoming enhancement is zooming with a frame.
Another feature we are going to implement is walk and fly. This innovation will please users who want to navigate the scene like in first-person shooters.

Sergei Klimkin
C3D Web Vision Team Lead,
C3D Labs